hexo高级部署教程,利用github+netlify部署
背景
我是一个爱钻研的小小程序员,之前一直都是看别人的文章,别人的博客,慢慢的随着自己的知识的积累,我也想弄个自己的博客,来写写自己的学习经验,分享下自己的技术等等因素吧,于是我最近一段时间就一直在琢磨这个事,这期间我看过很多的博客平台有CSDN、博客园、简书等等一系列博客平台,不得不承认这些平台很优秀,但是我最终放弃了他们选择了自己来搭个人博客,主要原因我觉得在这上面写东西一个是没有归属感,再一个觉得不够酷(zhuang)炫(bi):smirk:
于是我就开始自己琢磨怎么搭建自己的个人博客,起初最先想到的方案就是买个服务器弄个博客程序自己搭建一下,但是还是觉得繁杂,而且费用高昂,花钱花精力维护着这么一个没人访问的破站,瞬间会让自己没有坚持下去的动力,这样也违背了我的初衷。后来随着慢慢的深扒,我发现了hexo这种堪称神器的东西,瞬间满足了我的各种需求。
- 简单
纯前端框架,轻量级,简单易用,跨平台 - 酷炫
markdown文章编写,CLI一键式部署,各种主题随便切换 - 省省省!
重要的事情说三遍,无需花钱买服务器,只需一个域名钱,是的你没看错如果你不用自己的域名那一分钱也不用花
所以我后来就采用了这种方案,然后就有了你们现在看到的这篇文章了哈哈!好下面废话不多说了我开始进入正题!
什么是Hexo
引用hexo官网文档的介绍
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
更多基础知识可参考hexo官网,本篇文章的重点是介绍部署的技巧。如果已掌握hexo的基础知识,可直接跳到部署章节进行浏览。
安装
安装hexo之前需要安装一下环境:
安装完node后由于npm是自带的,可能版本有些落后,需要先将自身升级一下。
1 | npm -g install npm |
由于国内互联网环境,导致npm下载失败,可使用npm淘宝镜像cnpm
1 | npm install -g cnpm --registry=https://registry.npm.taobao.org |
如遇到npm下载组件失败时,可使用cnpm进行下载,只需将npm替换为cnpm,下方代码将继续使用npm,请根据自身网络环境选择适合的使用。
以上环境如果没有问题,下面就开始安装hexo了
1 | npm install -g hexo-cli |
之后在命令行中测试输入
1 | hexo version |
创建个人站点
安装hexo完成后,接下来我们就该使用hexo来创建自己的个人站点了。
1 | hexo init <folder> #使用hexo命令在指定的<folder>文件夹下初始化创建一个博客项目 |
新建完成后详细的目录含义以及配置教程,请参阅hexo官网文档的介绍本篇文章暂不赘述。
上面代码执行完毕之后,我们就已经创建好了一个自己的个人博客了,下面我们只需要使用hexo的命令工具生成博客并用自带的服务器模块启动,预览下我们的博客。
1 | hexo clean #清理各种缓存和旧文件 |
执行完 hexo s 后命令行窗口将提示您如下信息
1 | INFO Start processing |
其中服务器预览地址就是 http://localhost:4000/
至此,我们的个人博客创建好了,下面我们就来进入部署环节。
什么是部署
经过第一个章节,我们知道,当我们使用 hexo g 和 hexo s 命令生成并开启服务后,我们本地访问的测试域名实际是指向了我们当前目录下的 public 目录,也就是说 hexo g 命令生成的静态文件就是 public 目录下的文件,部署的过程就是将这个 public 目录下的文件放到我们的服务器上这样就完成了部署。
为什么选择netlify服务部署
好了,介绍完了上面我们知道我们接下来是要弄到可靠的服务器来吧我们的前端代码方上去,那么我们选什么服务器呢?
由于我们是纯前端化的博客,无需运行什么后端环境,所以购买服务器就不适合我们了,而且也违背了我们的初衷(买服务器只用来跑一个静态页面,血坑啊,而且还要涉及到备案等一系列手续,黄花菜都凉了)。
那用过github的读者都知道github有个pages服务,是否可以用呢?答案是不行!原因有一下几点:
- github虽然没有被墙,但是那个访问速度可想而知非常的慢,对国内访问的用户来说体验极差。
- 百度无法抓取,众所周知国内用百度的还是多,如果你写的文章,无法被百度抓取收录,那还是有点坑的。
- 配置繁琐,使用不友好。https证书配置这一项就麻烦的要死。
- 无法做CDN加速。未备案域名服务器,无法使用国内的cnd加速服务。
最终放弃使用github的pages服务
那么有的读者可能会想到使用coding,这里我告诉你答案仍然是不行!!最主要原因是,使用了coding后绑定了自定义域名,在每天第一次访问自己的域名到自己的博客之间,coding会插入一个广告跳转页面,非常之恶心,虽然说底部加入一个外链指向coding,然后申请提交后可取消广告跳转页面,但是谁能保证以后会不会收费,而且莫名其妙的带了个外链,反正心里不爽
好了说到这里,就该介绍我们的netlify服务了。官网:https://www.netlify.com
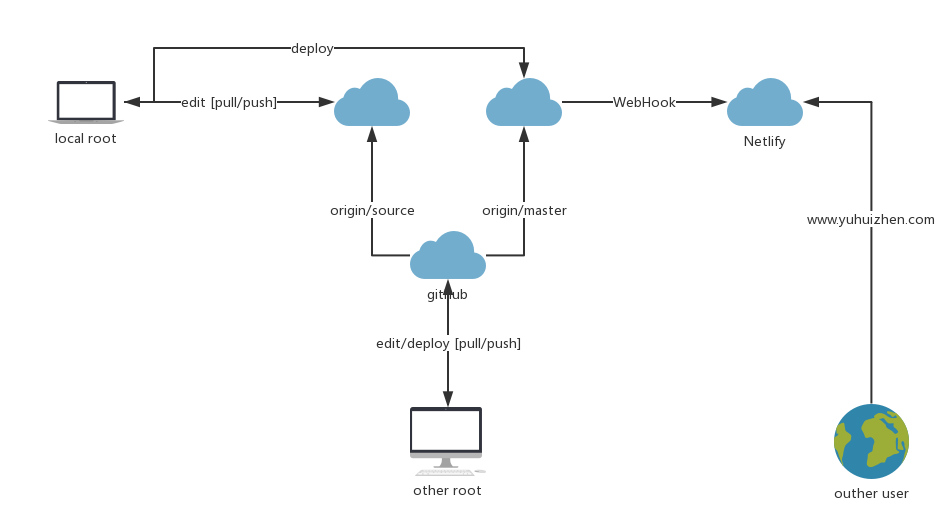
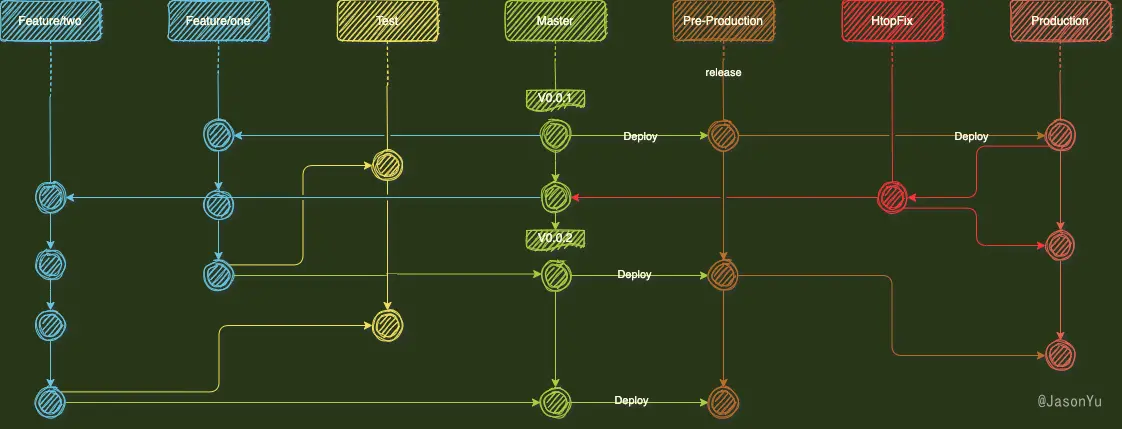
netlify服务避免了以上所有缺点,而且结合github分支部署已达到更快捷的部署体验。下面是我画的一个部署架构图,可以大致的先看下部署架构图。
为什么要多分支
这里可能有点绕,因为我们编辑发表文章,生成静态部署文件是用的项目代码,而真正发布的文章是项目给我们生成的 public 下的静态文件,所以我们实际上是有两份代码需要托管的,而且这两份代码实际上都是一个项目产出的,所以放到一个git仓库下更合适,然后使用git的分支隔离特性来托管我们的两份代码才是真正的hexo的正确使用方式。
通过上面的图可以看到我的仓库上是有两个分支的,一个是source分支,是用来存放我们编辑的源码,另一个是master分支是用来放我们要部署的代码的,经过以上我们的介绍,实际上我们发现我们要把我们的源代码托管到github上,还有我们编译好的静态文件也要托管到github上,然后我们的netlify服务实际上是经过webhook钩子,勾住了github上某个分支(这里是master分支),当有推送之类的更新操作时,我们的netlify会自动拉去我们仓库中的文件完成自动部署。
实战开始
首先把我们的本地项目代码推送到github仓库
1 | git init #初始化本地项目仓库 |
好了至此我们已经把我们的项目代码推送到了 master 分支上了
好了我们无需切换我们的分支,下面我们需要去配置一下我们的hexo的配置文件 _config.yml 找到 deploy 选项进行如下修改
1 | deploy: |
好了我们设置完毕,再次执行下面命令我们就可以吧我们的 hexo 项目代码和静态资源推送到我们的github仓库里了。
1 | hexo clean |
如果执行 hexo d 时出错提示 ERROR Deployer not found: git 可能是没有安装部署工具执行下面代码
1 | npm install hexo-deployer-git --save |
之后再次执行 hexo d 即可,执行完毕后进入我们的github仓库中会发现多出了一个分支 run-page,正是我们在配置文件中设置的分支,这里面就是放的我们要部署的文件。
好的接下来我们进入netlify官网,然后点击 右上角的 Login
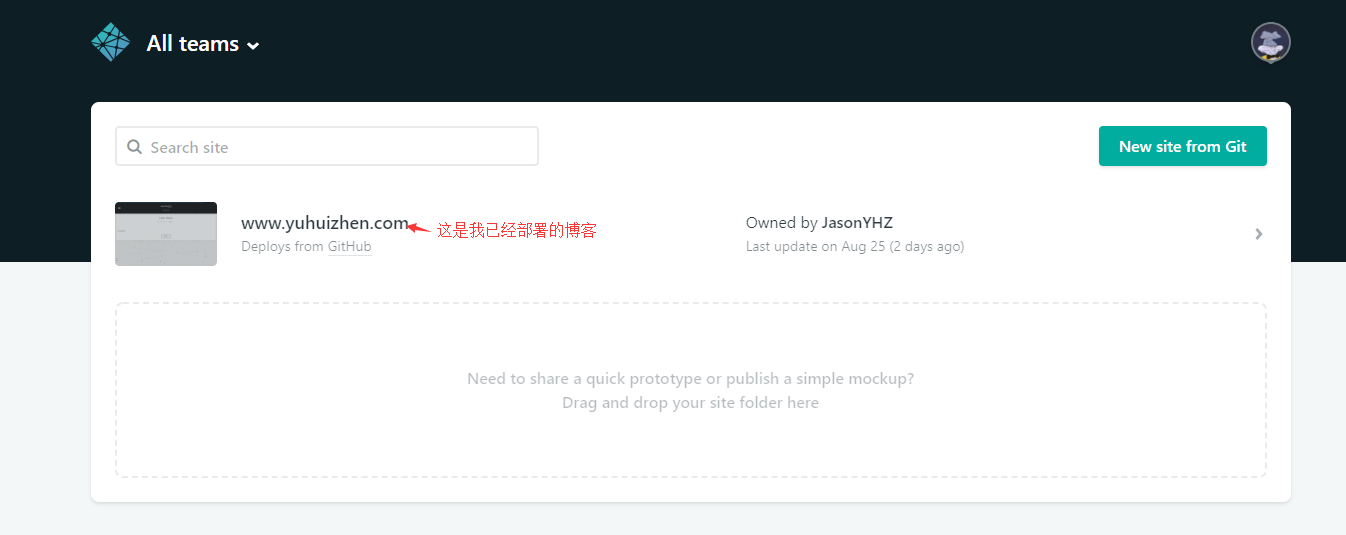
选择使用github账户授权登录,登录完成后我们就进入到了我们的控制台
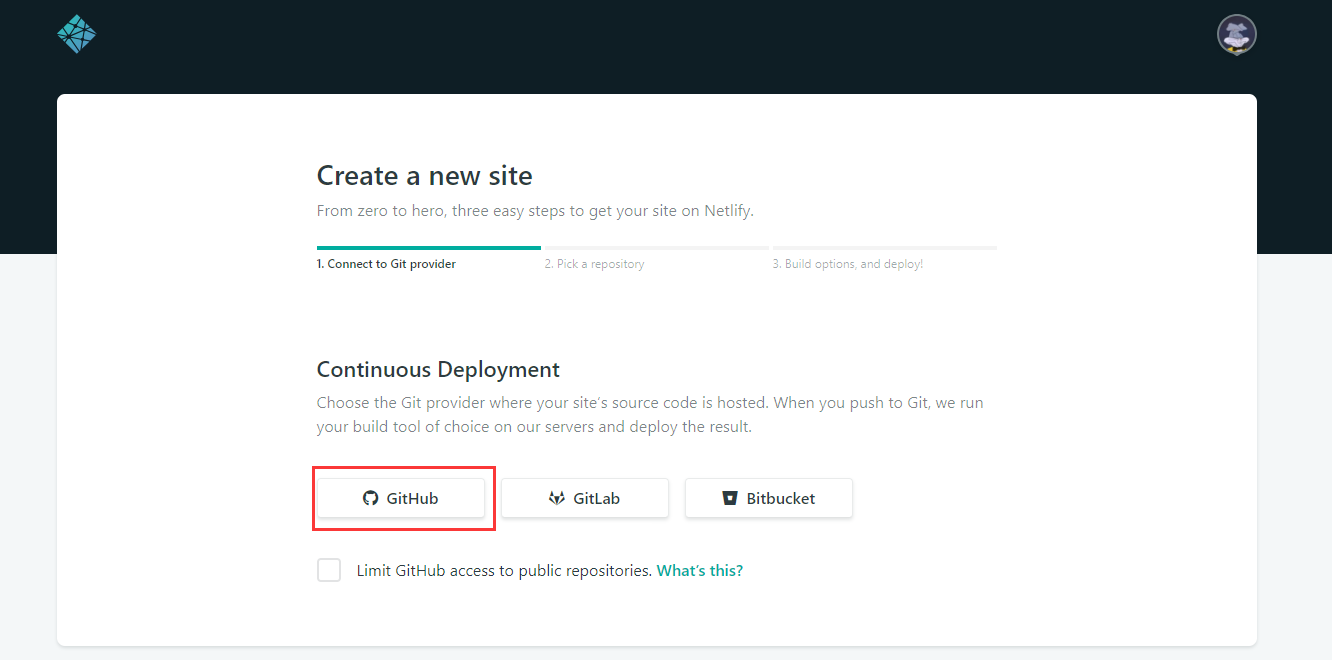
然后我们选择右上角的 New site from Git 按钮,然后选择 github
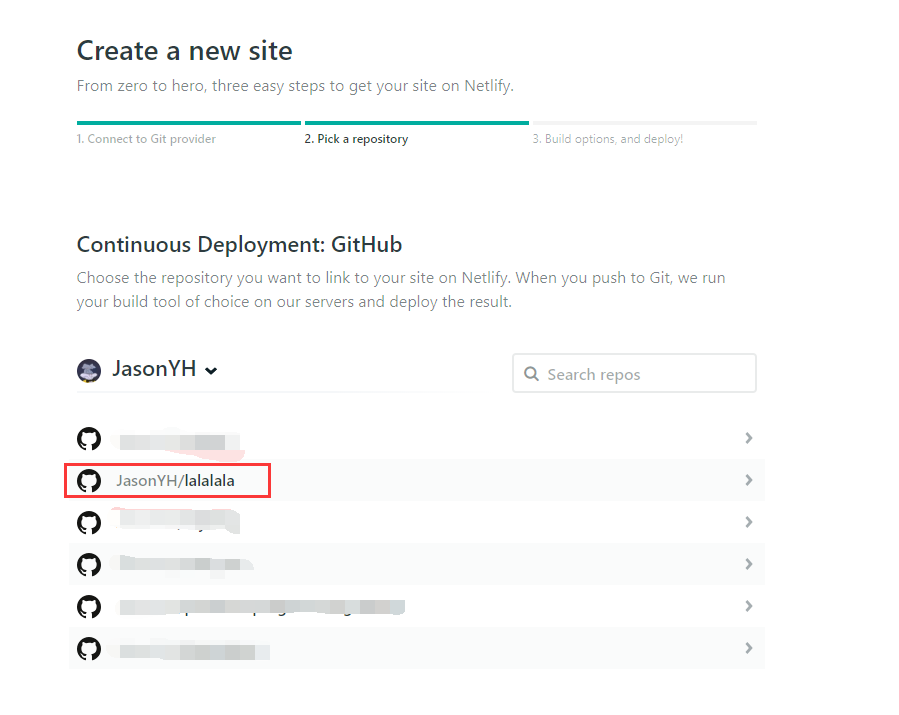
然后选择要部署的项目仓库。
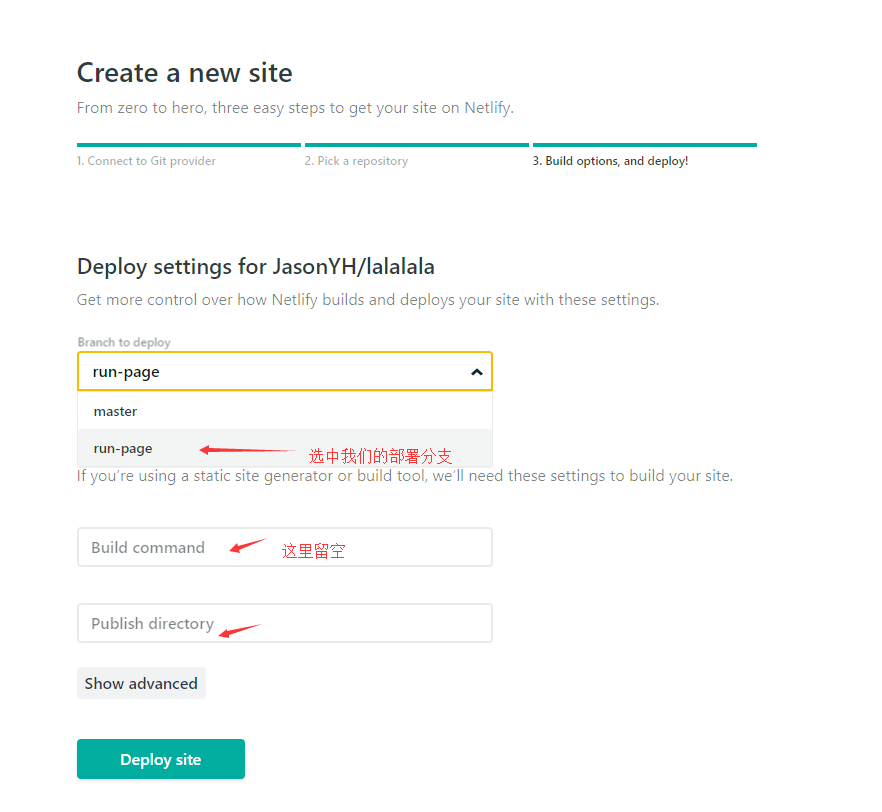
然后选中要部署的分支
之后点 Deploy site 按钮提交部署之后进入到网站的控制台去进行设置域名绑定和https申请即可,部署成功后会自动进行cdn加速的。
之后我们就不需要这么麻烦了以后编辑好文章之后,只需要执行 hexo clean && hexo g && hexo d 即可自动化部署,然后要记得将我们的项目文件 push 到 github 的 master分支上去哦。
异地换设备或多人写作编辑发布
如果你需要换设备或者多人进行写作那么只需要共同维护好项目分支的代码就行了,部署分支无需处理。
例如你换了新的电脑需要维护你的博客
1 | git clone xxxx.git <file> |
经过上面的简单的命令,你的项目已经能在新的设备上进行编辑了,当然要注意新的设备要安装好相应的环境。
当你编写完文章后,还是执行 hexo clean && hexo g && hexo d 即可自动部署成功!
如果觉得文章不错可以帮忙转发给您的朋友哦。